Content
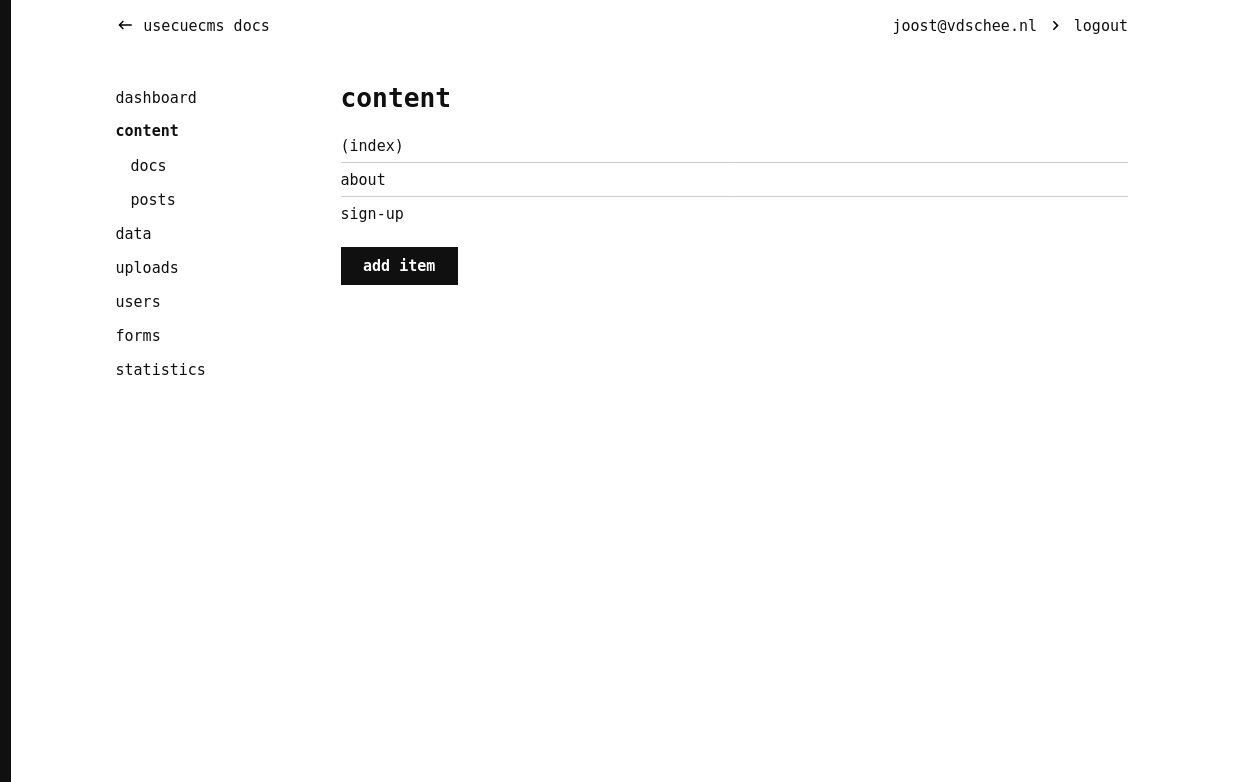
On the image below you see the content page.

Hugo can have multiple content folders: each language has its own. If you have only one language, your content folders will be called ‘content’. Otherwise its name will be the language it represents, like ‘English’ or ‘Deutsch’. Each content folders shows a list of pages. Within content you will see ‘sections’ (if you have them). Each section contains its own pages. In the example above you can see the section ‘docs’ and the section ‘posts’.
Editor layout
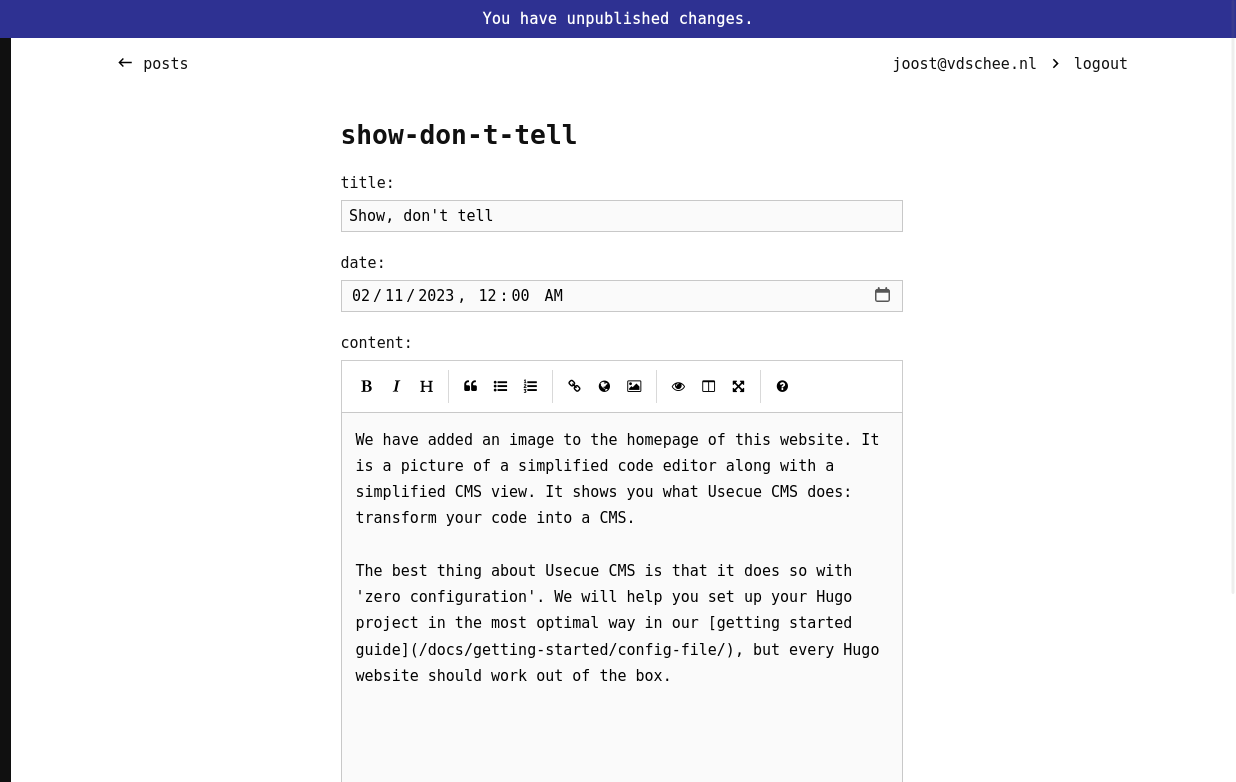
Clicking on a page will lead you to the editor layout. This layout is shown in the image below. In this case we are editing the ‘Show dont tell’ blog post of the ‘usecue cms’ site.
The editor layout consists of a form containing a title input field and a content textarea. Next to the ’title’ field you may see other properties that can be edited. The ‘content’ field is a textarea in which you need to enter CommonMark Markdown formatted content. You may want to read the Markdown manual or play with Markdown to understand how it works. The editor in the CMS has buttons that can help you too.

Once you have made changes a purple bar appears on the top of your page, telling you ‘You have unpublished changes’. Clicking this bar leads you to the dashboard, where you have to click ‘commit’ and ‘push to remote’.

